
- #PORTFOLIO HTML CSS DOWNLOAD HOW TO#
- #PORTFOLIO HTML CSS DOWNLOAD FULL#
- #PORTFOLIO HTML CSS DOWNLOAD DOWNLOAD#
A Portfolio Website Shows Evidence of Expertise in your Field It not only has your projects but your skillset and information about your past experience as well. This also means that when anyone wants to give you an opportunity to work for them, and they ask for your previous projects, you just give them one link to your website (your portfolio). Potential clients and hiring managers can easily find you online and check out your previous projects and skills.

Your portfolio website is like your online résumé. A portfolio website is your online résumé And people can easily find you when they search for your name on a search engine like Google, provided you put the right things in place when it comes to SEO. With your own portfolio website, it's live on your own domain online.
#PORTFOLIO HTML CSS DOWNLOAD FULL#
But those are not entirely your own, as the moderators of those platforms have almost full control over your account. You can cultivate this online presence on social media platforms such as Twitter, Facebook, and Instagram. A Portfolio Website Increases Your Online PresenceĪs a developer, you need an online presence. Why you should have a Portfolio Website 1. You can consider your portfolio website to be your online résumé.
#PORTFOLIO HTML CSS DOWNLOAD HOW TO#
#PORTFOLIO HTML CSS DOWNLOAD DOWNLOAD#
You can try those designs using the links below and download the required source codes for free. Hopefully, the above video tutorial has helped you to create this personal portfolio website. As a result, I get motivated to create other new designs.

If you can learn something from the video or if the video seems helpful to you, you must like and subscribe to the video.

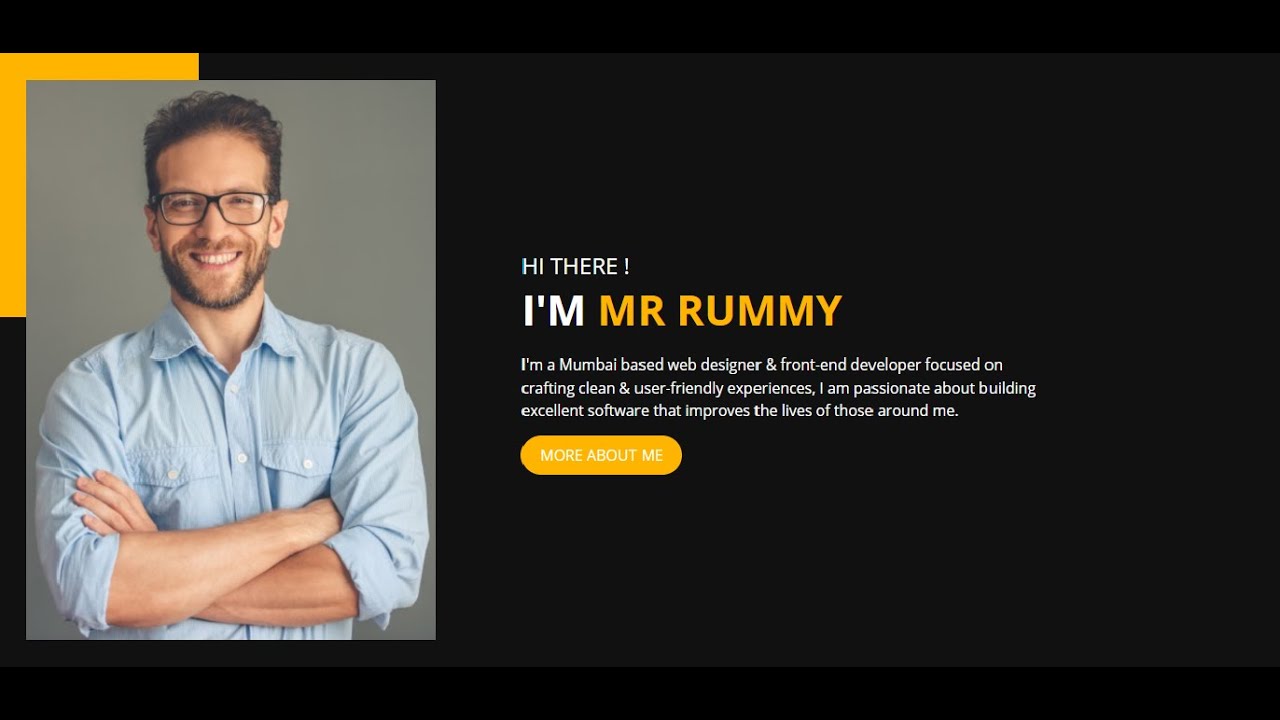
Here I have shown how I made this design step by step completely beautifully. If you want to learn how to make it completely, you can watch the video tutorial below. Video tutorial to create a personal portfolio website So in this case you need to use the website in a modern way, using bright colors and animations to beautifully showcase all your qualities and experiences in front of the users. They will then hire you for their project according to their needs. A portfolio website is a website where you will showcase your educational qualifications and your experience to the users. When creating a personal portfolio website, you need to look at a few special things, the most important of which is that you need to design the website in such a way that you can put all your experience and talent in front of your users. It is designed in a completely modern way.

In addition, common HTML and CSS programming codes have been used. This is a fully responsive personal portfolio website for which I have used Bootstrap 4 code. I have made this new design for you to get a lot of responses from you in those tutorials. I have already designed many types of websites. Hello friends, in this article I am going to show you how to create a responsive personal portfolio website. This portfolio website has banners, about us, etc. Here you can learn how to create a responsive personal portfolio website using HTML, CSS, javascript, and bootstrap.


 0 kommentar(er)
0 kommentar(er)
